ActionScript: 2010年1月アーカイブ
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
前回の記事にてActionScript3.0の開発環境構築を行いました。
今回より実際に制作を通じての学習開始です。
何回か(10回ぐらい?)に分けて、画像ビューアの制作を基礎から解説しつつやっていくことにしました。
なぜ画像ビューアかというと、画像のロード、マウスイベント、XMLからのデータ取得といった重要事項を学ぶことができるからです。
第一回の今回は、外部画像のファイルのロード方法について解説します。
また、今後頻出する基本単語を多数説明させていただきます。
スクリプト
まずは、スクリプト。
http://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpgというjepgファイルを表示するスクリプトです。
画像を表示するために最低限必要な内容のみです。
すぐ下が実行結果です(画像表示するだけですが)。
ここから下、スクリプトについて解説していきます。
最初ということで用語解説中心で退屈だと思いますが、今後ずっと使っていく重要用語ばかりです!!
(スクリプトを書く内に自然と身につくので、無理して暗記とかはしなくて大丈夫だと思います)
コメント文
スクリプト上の
//〜
の部分はコメント文です(〜は任意の文字列)。
スクリプトを見やすくするために書く説明文であり、実行にはなんの影響もありません。
複数行になる場合は
/*〜
〜
〜*/
という書き方をします(〜は任意の文字列)。
コメント文を適切に挿入することによって後からスクリプトを見たときに理解しやすくなります。
第三者にスクリプトを渡すときに理解しやすくしてもらう目的もあります。
package(パッケージ)
1行目に
package{
と書かれています。
パッケージとはなにかと言うと、書いたスクリプトの所属するグループです。
今回は特にグループ分けしていないのでpackageとしか書かれていませんが、これをグループ分けする際には
package packageName{
という書き方をします(packageNameの部分は任意です)。
「パッケージなんてなぜ必要なのさ?」
と思う人もいるかもしれないですね。
スクリプト量が増えてきてさらに外部ライブラリ読み込みなんかしていくと、これがないと煩雑でよくわからなくなります。
制作していくうちに重要性が自然とわかっていくかと思います。
ActionScript3.0にて用意されているパッケージについては公式サイトすべてのパッケージにて見ることが可能です。
オブジェクト指向
ActionScript3.0はクラスベースのオブジェクト指向言語です。
オブジェクト指向というのは部品の組み合わせによって物を構築していくという考え方です。
たとえばRPGを作る際にXXXクエストという一つの完成品を作るのではなくマップ、キャラクターといった部品を作っていくイメージです。
XXXクエストという一つの完成品を作った場合にはそれはそのものXXXクエストでしかありませんが、部品ベースで作った場合には他のゲームに流用がききます。
「XXXクエストで作ったキャラクターという部品をZZZファンタジーでも使おう」
なんてことが容易にできます。
オブジェクト指向について詳しくはここでは説明しませんので、興味ある方はWikipediaのオブジェクト指向プログラミングのページをご覧下さい。
Class(クラス)と継承(インヘリタンス)
クラスベースのオブジェクト指向言語ではクラスという要素が理解する上で非常に重要になってきます。
では、クラスとは何かというと、属性と操作をセットにした雛形です。
たとえば、本というクラスがあったなら、属性はページ数、作者、出版社といった項目です。クラスを示す情報だと考えてください。
操作はページを進める、ページを戻すといったものになるでしょう。クラスにて行われる処理だと考えてください。
で、さらに、このクラスはそのまま使うだけではなく、このクラスを元にしたインスタンスというオブジェクトを生成することができます。
インスタンスは日本語に置き換えると実態、オブジェクトは物といったイメージでしょうか。
たとえば、本というクラスを元にして週刊少年ジャンプ2010年6号というインスタンスを作るといった感じです。
たとえば、車というクラスがあるならば、そこからカローラ、フェラーリといったインスタンスが作られます。
インスタンスの生成、インスタンスの操作の繰り返しによってプログラムは動きます。
説明長くなりましたが、スクリプトの解説に戻ります。
ちょっと間を飛ばして8行目についてです。
8行目に
public class ImageViewer extends Sprite {
と書かれています。
ここで行われているのはクラスの定義です。
クラスの定義は
クラス属性 class クラス名 extends 継承クラス名
という書き方をします。
今回の場合、ImageViewerがクラス名です。
publicはクラス属性になります。
クラス属性とはクラスへのアクセス範囲等を示すものとなります。
ActionScript3.0では以下のクラス属性が用意されています。
- public:どこからでも参照可能
- internal:同じパッケージ内で参照可能
- dyanamic:インスタンスでのプロパティ追加可能
- final:クラスの拡張を制限
publicとinternalの同時指定はできないといった注意点があります。省略した場合のデフォルト値はinternalです。
詳しくは公式サイトのステートメント、キーワード、ディレクティブをご覧下さい。
「なんでクラス属性なんてものが必要なのさ? 全部publicにしておけばいじゃん! finalとかいらないじゃん!」
と思うかもしれません。
とりあえず今は
「下手に自由度を持たせると開発者の思わぬところで内部の情報が書き変わってしまいかねない」
ぐらいに考えておいてください。
extendsは継承(インヘリタンス)を意味します。
extends SpriteはSpriteクラスを継承するの意味です。
継承とは、その名前の通り、他のクラスの内容を受け継ぐことです。
この継承という考え方があるからこそ、既存クラスの有効活用ができ、また、内容の重複したクラスが乱立することを防げます。
継承しない場合はextendsを書く必要はありません。
SpriteというクラスはActionScript3.0にて初めから用意されています。
表示を行う上での基本となるクラスです。
今回は画像を表示するためにこのSpriteクラスを継承しています。
Spriteクラスについて詳しくは公式サイトのSpriteをご覧下さい。
まとめますと、この8行目は
Spriteクラスを継承したどこからでも参照可能なImageViewerという名前のクラスの定義
を行ったということになります。
注意点としまして、クラス名とファイル名は等しくしてください。
今回の場合、ファイル名はImageViewer.asです。
ActionScript3.0では初めから用途に合わせて様々なクラスが用意されています。
公式サイトにすべてのクラスが一覧でまとめられています。
import(インポート)
クラスを使うためには、使用するクラスをimport(インポート)してあげる必要があります。
今回は3行目〜5行目で行っています。
import flash.display.Sprite;
import flash.net.URLRequest;
import flash.display.Loader;
つまり、今回は3つのクラスをインポートしてあげています。
たとえば
import flash.display.Sprite;
はflash.displayパッケージのSpriteクラスをインポートしています。
もしもここで
import flash.display.*;
と書くと、flash.displayパッケージの全クラスがインポートされます。
「最初に全部インポートしておけばいいじゃん」
と思うかもしれないですね。
ActionScriptの場合、インポートしても使用しなかったクラスはswfファイルに出力されませんので、容量が無駄に増えることはないですし。
今は
「スクリプトの読みやすさを考慮するために、必要なクラスだけインポートする」
と考えておいてください。
全部インポートしているとなにをどう使っているかがすごくわかりづらくなりますので。
function(メソッド)とコンストラクタ
11行目に
public function ImageViewer() {
と書かれています。
これはメソッド(操作)の定義です。
ImageViewerという名前のどこからでも参照できるメソッドを定義したということになります。
publicはこのメソッドの属性です。
メソッドの属性もクラスの属性同様、どこまでアクセスを許すか等を指定するものです。
属性として以下のものが用意されています。
- public:どこからでも参照可能
- private:同じクラス内でのみ参照可能
- protected:同じクラスあるいは派生クラスにて参照可能
- internal:同じパッケージ内で参照可能
- final:拡張を制限
- static:インスタンスではなくクラスに属するように指定
- override:継承時の書き換え許可
- native:ネイティブコードでの実装
最初の4つについては同時指定不可(省略した場合のデフォルト値はinternal)、nativeは独自に作成するコードでは使用できない等の注意点があります。
詳しくは公式サイトのステートメント、キーワード、ディレクティブをご覧下さい。
今回のImageViewerというメソッド名はクラス名と同じです。
クラス名と同じ名前を指定したメソッドはコンストラクタとなります。
コンストラクタとは、クラスからインスタンスが生成されたときに自動で実行されるメソッドです。
コンストラクタにはpublicしか指定できません。
特にpublicと指定しなくてもpublicとなるため、今回クラス属性を書く必要はなかったのですが、説明用に書いています。
まとめますと、今回のスクリプトでは、パブリッシュによってImageViewerクラスのインスタンスが生成され、それと同時にこのImageViewerメソッドの中身が実行されます。
メソッドについて詳しくは公式サイトのメソッドにて解説されています。
次回記事でももう少し詳しく取り上げる予定です。
インスタンスの生成
12行目の
var loader:Loader = new Loader();
はLoaderクラスのインスタンスをloaderという名前で生成しています。
varは変数を意味します。
変数は変更可能なデータぐらいにお考え下さい。
公式サイトの変数に解説があります。
変数名は英数記号の半角が使用可能ですが、数字から始めてはいけない、すでにActionScript3.0にて定義されている名称(予約語)は使えないというルールがあります。
Loaderクラスはswf、jpeg、png、gifのファイルをロードするのに使用されるクラスです。
公式サイトLoaderに詳しい解説があります。
13行目
var url_req:URLRequest = new URLRequest("http://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpg");
は、url_reqという名称でURLRequestクラスのインスタンスを生成しています。
また、その際に引数としてhttp://www.aoharu-b.com/cgi/sk/img/as3/img/test1.jpgという文字列を渡しています。
ダブルクオーテーションで挟むことによって文字列を意味します。
引数とはメソッドに渡すデータです。
メソッドが処理するために必要なデータを渡すために引数はあります。
データを必要としない場合には引数は使用しません。
引数は0個のときも10個のときもあります。
いくつの引数を渡すかはメソッドの定義に左右されます。
URLRequestはURLを元にデータをロードする際に使用されます。
公式サイトURLRequestに詳しい解説があります。
画像のロード
14行目
loader.load(url_req);
にてついに画像のロードが行われています。
loadはLoaderクラスのメソッド、url_reqは引数です。
Loaderクラスのインスタンスはloadメソッドにて該当URLの画像をロードすることができます。
つまり、この場合、url_reqに設定したURLを元にしてファイルをロードします。
表示リストへの追加
ActionScript2.0の場合、画像をロードした時点で表示も行われましたが、3.0は違います。
画像をロードした上で、表示リストへの追加というものをしてあげる必要があります。
15行目がそれです。
this.addChild(loader);
thisはスクリプトが書かれているインスタンスを示します。
今回の場合はImageViewerクラスから作られたインスタンスです。
addChildは表示リストに画像を追加するためのメソッドです。
つまり、15行目はImageViewerのインスタンス上にloaderを表示することを意味します。
注意点
flash playerは他のドメインへのアクセスを制限する等のセキュリティ関係の処理を行っています。
今回のスクリプトをダウンロードして使用する際、画像ファイルへのパスは変更するようにしてください。
(自分のドメイン上、あるいはローカルでの使用の場合はswfからの相対パスの記述等)。
まとめ
最初ということで用語についてそれなりに細かく説明したため、内容長くなってしまいました。
お疲れ様です。
ただ、どれも本当に重要な内容です。
今回の内容と次回学習予定のイベントさえ理解していれば、あとはリファレンス見つつどんなクラスがあるか調べればかなりのものが作れてしまうと言っても多分過言ではないぐらいに。
次回からは用語説明等は控えめにしつつ、要点のみ解説して行く予定です。
次の記事"AS 3.0 基本学習1-2 画像ビューア制作-イベント"はこちらです。
前の記事"AS 3.0 基本学習0 環境構築-FLEX SDKインストール"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
外部ライブラリ学習シリーズの目次はこちらです。
このblogにActionScriptの情報目当てで訪れてくださっている方、けっこう多いです。
本当にありがたいことです。
そういった方々に報いるためにも、2010年はActionScript3.0関連の情報をblogに少しずつでも掲載していきたいなと思っています。
私自身、昨年は3.0からかなり離れて生活していたので(2.0ばかり)、そんな自分の勉強の復習の意味もありです。
文法をずらずら並べても面白くないので、画像ビューア等を実際に制作することを通じて記事を書いていく予定です。
ということで、まず今回は環境構築。
無料配布されているFLEX SDKのインストールと動作確認についてです。
FlashやFlex Builderを持たれている人は環境構築なしで作れるのですが、持っていない人もたくさんいるかと思います。
FLEX 3.5 SDKのシステム要件
FLEXの現在の最新バージョンは3.5です(4シリーズも出ているのですがまだベータ版です)。
システム要件はSustem requirementsに掲載されています(英語ページ)。
- Windows 2000, Windows XP, or Windows Server® 2003, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Mac OS X v10.4.x, Java 1.5 (as shipped from Apple) on PowerPC or Intel processor
- Red Hat® Enterprise Linux® 3 or 4, SUSE® 10, Java 1.4 (Sun, IBM, or BEA) or 1.5 (Sun)
- Solaris™ 9, 10, Java 1.4 or 1.5 (Sun) Compilers only
- 512MB of RAM (1GB recommended)
- 200MB of available hard-disk space
上の4項目は対応OSとJavaのバージョン(Javaについては後述)。
下の2項目は512MBのメモリ(推奨は1GB)と200MBのハードディスク空き領域。
Javaのインストール
Javaというのはプログラミング言語の一つです。
Javaという言語で書かれたソフトウェアを動かすときにはPC内にそのための環境をインストールする必要があります。
FLEXを動かすためには必須です。
私はMacOSを使用しているのですが、Java環境は最初からインストールされていました。
MacOSにインストールされているJava環境を確認するには
Application/Utility/Java Preference
を起動してください。
もしもJava環境が古い、あるいは入っていないという方はAppleのApple Developer Connectionにてダウンロード可能です。
(MacOSの場合はSUNからのダウンロードではありません)
その他OSの場合はJava SE Development Kit 5.0u21にてダウンロードできます。
OS毎にインストール手順を説明しているとすごく長くなってしまうため、ここでは省きます。
Javaの環境構築についてはすでにかなりの情報ありますのでGoogle等でお調べ下さい。
Flex SDKのダウンロード
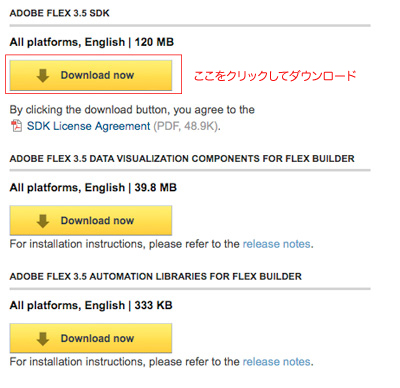
Download Adobe Flex 3.5 SDKにてダウンロードできます。
特にAdobeからの連絡とか必要ないのであれば上の二つ、"Please send me six Flex Builder™ Getting Started messages"と"Please send me six Flex Builder™ Getting Started messages..."のチェックははずしましょう。
その下にダウンロードしたFlex SDKをどのような環境で使うか、どのようなバックエンドと接続されるかという二つの質問がありますが、答えなくても問題なくダウンロードできます。

Adobe Flex 3.5 SDKの"Download now"をクリックするとダウンロード開始です。
flex_sdk_3.5.zipというファイルがダウンロードされます。約120MBとけっこう大きいファイルです。
Flex SDKのインストール
インストールというか、ほぼ解凍するだけですね。
まず解凍してください。
ant、asdoc等のフォルダが生成されます。
解凍したフォルダはどこか好きな場所に移動して問題ありません。
ただ、そのフォルダまでのパスに日本語が入ると動作するかわからないため、WindowsならCドライブ直下、MacならMacintosh HD直下のDeveloper内あたりでしょうか。
この時点で、単体動作のFlashPlayerがない人はインストールしておきましょう。
(作ったswfをテストする際にわざわざブラウザを使うのは面倒なことも多そうなため)
FlashPlayerはruntimes/playerフォルダの中です。
10、lnx、mac、winというフォルダがあります。
lnx、mac、winフォルダにはそれぞれのプラットフォームでのFlash Player9インストール用のファイルが入っています。
10の中にも同じようにlnx、mac、winというフォルダがあり、こちらはFlash Player10インストール用です。
Flash Playerの古いものはセキュリティ的に恐いので、なるべく新しいバージョンを使用しましょう(テスト上しようがなく古いバージョンを使うケースもあるでしょうが)
Flash Playerインストール後はPCを再起動いたしましょう。
パスの設定
今後、ActionScript3.0で書いたプログラムをパブリッシュするためにはbinフォルダ内ののmxmlcというファイルを使用します。
このファイルの使用を少しでも楽にするため、このbinフォルダまでのパスを張っておくことをお勧めいたします。
パスを張ることによってどのフォルダからでもmxmlcファイルに直接アクセス可能になるからです。
WindowsXPの場合は
- マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
- システム環境変数のPATHという項目にbinディレクリまでのパスを記入する。
たとえばC直下にflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
C:\flex_sdk\bin
MacOSの場合は
- ログインしているユーザのHomeフォルダにある.bash_profileというファイルを開く(ない場合は新規作成しましょう)。こちらのファイルは不可視ファイルとなっているため、気をつけてください。
- .bash_profileにPATH=$PATH:binまでのパスを記入。
Macintosh HDのDeveloperにflex_sdkというフォルダを作ってその中が解凍したフォルダの中身であれば、
PATH=$PATH:/Developer/flex_sdk/bin
パスを張る作業は失敗するとPCそのものの不具合にも繋がりかねませんので、よく注意して行ってください。
テスト用ファイル
テスト用のファイルは用意されているみたいなのですが、せっかくですし自分で用意してみました。
テスト用プログラムの定番として画面に"Hello World"と表示されます。
このファイルをHelloWorld.asというファイル名にて任意の場所に保存してください。
ファイルをダウンロードしたい方はこちら。
パブリッシュ
Windowsならコマンドプロンプト、MacOSならターミナルにて
mxmlc HelloWorld.as
と実行すればHelloWorld.swfというファイルが生成されるはずです。
HelloWorld.asはパスも含めて指定してください。WindowsでCドライブの直下ならC:\HelloWorld.asといった形に。
もちろん、格納フォルダまでcdコマンドで移動するのでも構いません。
このHelloWorld.swfをダブルクリックして実行すればflash playerが立ち上がり、そこにHello Worldと表示されているはずです。
以下、実行結果です。
シェルファイル・バッチファイル制作
今後、制作をするにあたり、毎回毎回コマンドを打ち込んでいると面倒なため、MacOSならシェルファイル、Windowsならバッチファイルを制作した方が良いです。
要はその中にコマンドを記述しておくことで、ファイルを実行するだけでswfがパブリッシュされるようにできます。
Windows用バッチファイルの例(ファイルの拡張子はbat、実行アプリケーションはコマンドプロンプト)
ファイルをダウンロードしたい方はこちら。
MacOS用シェルファイルの例(ファイルの拡張子はsh、実行アプリケーションはターミナル)
ファイルをダウンロードしたい方はこちら。
パブリッシュ対象のasと同じフォルダに置けば、これらのファイルを実行するだけでswfが生成されます。
ちなみに、
-default-size 600 400 -default-frame-rate=12 -default-background-color=0xffffff -use-network=false
の部分はコマンドのオプションとなります。
本当はもっとたくさん種類があるのですが、とりあえずよく使いそうなものたちだけ指定しました。
- -default-siz:swfのサイズ横px×縦px
- -default-frame-rate:フレームレート(1秒あたりの呼び出し回数)
- -default-background-color:背景色
- -use-network:外部ファイルの読み込み可・不可(デフォルト値がfalseなので今回指定の必要はないのですが、今後trueにて使うことが多いため記述しておきました)
コンパイラオプションについてもっと詳しく知りたい方はAbout the application compiler options をご覧下さい(英語ページ)
シェルファイルやバッチファイルを用意しておけば、今後、asファイルのファイル名やパラメータを変更するだけで楽にパブリッシュができます。
環境設定はここまでです。
次回より実際に制作について学習します。
次の記事"AS 3.0 基本学習1-1 画像ビューア制作-画像のロード"はこちらです。
ActionScript3.0基本学習シリーズの目次はこちらです。
ActionScript3.0基本学習の記事一覧です。
記事が追加される度、このページも更新いたします。
- No.1-2 画像ビューア制作-イベント 2010.2.13掲載
- No.1-1 画像ビューア制作-画像のロード 2010.1.6掲載
- No.0 環境構築-FLEX SDKインストール 2010.1.4掲載