Adobe Integrated Runtime(AIR)のブログ記事

10月7日に0.10の配布を開始しましたシンプルフィードリーダー(RSS/Atomリーダー) 青春ブロッコリーですが、忙しなくバージョンアップを行い、本日、0.50の配布を開始しました。
こんなにバージョンアップばかりするつもりはなかったんですが、なんだか止まらなくなりました。
ただ、これで最初に思い描いていた追加したい機能をそれなりの形にできたので、しばらくはおとなしくなるんじゃないかと……。
少しでも多くの方に役立てていただけたなら嬉しいです。
乏しい頭脳とせめてもの愛情をたっぷり詰め込みました。
ただ、いくら愛情があっても、こういった配布用アプリケーションを一からすべて組んだ経験がなかったので、途惑うことばかりでした。
以下、0.10より後に追加した主な機能につきまして、途惑った点を交えながらご紹介させていただきます。
- 日単位での切り替えボタン追加
通常は記事を一つずつ前後させていく仕様なのですが、記事の数が多くなると、ある程度高速に表示記事を前後させたくなります。
そのために"10個進む"とか"100個戻る"とかを考えたのですが、なんかぴんと来ないので、日単位での切り替えボタンを設置しました。
日付という情報が目的記事を探す上では、まあ、実用的かなと。
"old"のボタンを押すと"表示中の記事の前日以前の最も新しい記事"を、"new"のボタンを押すと"表示中の記事の翌日以降の最も古い記事"を表示します。
つまりは一つずつ戻っていくか進んでいくかして最初にぶつかった違う日付の記事ってことです。
- キーボードショートカット
キーボードのどのキーをショートカットに使用するかに悩みました。
F1~F4を"ヘルプ、リロード、最小化、終了"の頻繁には使用しない機能に割り当てることはすぐに決まったんですが、次の記事へ進むや戻るといった多用する機能をどうするかが問題となりました。
アプリケーション上に入力フォームがある分、"Ctrl(Command)+なにか"にするとして、そのなにかをどうするか……。
Ctrl(Command)キー周辺にあった方が使いやすいかなということで、右側Ctrl(Command)キー周りの記号を割り振りました。
記号は覚えづらいかとも思ったんですが、左側Ctrl(Command)キー周りはCとかXとかSとかZとかAとか、もう入る隙間がなかったので……。 - OPMLファイルの履歴表示
本アプリケーションにはフィードのカテゴリ分けの概念がありません。
カテゴリ分けしたいと考えてはいながらも、シンプルさを維持したままカテゴリ化するユーザインタフェースが思いつかず実行には移していません。
"カテゴリ化がないのだからせめては"という気持ちでつけたのがimportあるいはexportしたファイル履歴のリスト化です。このリストを使うことによってカテゴリ分けと似たような使い方が可能です。 - 表示中フィード及び記事の一覧リスト化
最初はこの機能の導入はそれほど考えていなかったのですが、自分で使っているうちに、記事数が増えると目的の記事を探すのがかなりしんどいということに気づきまして。 - 最新バージョンリリースの検知機能
ダウンロードした人がこまめに青春Bの更新をチェックしてくれるとは限らないわけです。というか、普通しないですね。
なのでこちらからバージョンアップを通知する仕組みを付け加えました。
使用中のバージョンより新しいバージョンがリリースされている場合のみ、配布ページへのリンクボタンが表示されます。
"クリックすると自動インストール"という仕様も考えたのですが、全ファイル上書きだけで安全にバージョンアップされるのかわからない等の理由でとりあえず却下しました - フィード順序の並び替え
本当は最初から入れたかった機能です。
でも、ユーザインタフェースが思いつかなかったり、あと、実用に耐えそうな内部処理が思いつかなかったので後回しになりました。多数フィードの並び替えを迅速にとは行かないですが、公開しても問題ないレベルの作りにはなったかなと考えています。
今後の展開としては、まずは内部処理をもう一度すべて見直したいなと。しっかり設計をしてから作り始めたわけじゃないので、ムダな処理がけっこうありそうな気がしています。データ構造含め。
フィード数100で記事数2000ぐらいまではテスト済みでまあ快適動作だったんですが、さらに増えた場合はアルゴリズム的なムダがかなり足を引っ張りそうで恐いのです。
あと、iGoogleガジェット対応はしたい。
したいんですが、でも、問題があって……単純に移行するだけなら簡単なんですが、今回のアプリケーション、フィードのリストをローカル上に保存しています。
iGoogleの場合、利用者がどの場所でアクセスするかがかなり流動的でしょう。フィードのリストをネットワーク上で共有できるようにしないと価値が薄れるかなと考えています。exportしたファイルを持ち歩くという手もあるにはあるけれど……。
また、使いづらいだけならまだしも、ネットカフェとかで使用した場合、自分の後に座った客にフィードのリストを盗み見られる可能性があるんですよね。
最後に……
本アプリケーションの開発中、わたしの愛読ブログであるLife is beautiful(Nakajima Satoshiさん)の人気エントリーソフトウェアの仕様書は料理のレシピに似ているを何度も読み返しました。
フィードリーダーに関する記述がされているわけではないのですが、読むとすごい励みになるんです。
見ていないと思いますが、心より感謝申し上げます。

本日、シンプルフィードリーダー 青春ブロッコリーのバージョン0.10の配布を開始しました。
AIRで作った「青春B初のデスクトップアプリケーション」です。
flash素材‐透明な便箋‐内にて配布中ですので、よろしければご利用くださいませ。
Windows2000、XP、VISTA、MacOS10.4、10.5で使用できます。
AIRランタイムのインストールも必要ですのでご注意ください。
ちなみに、フィードというのはWebサイト毎に生成される「更新情報をまとめたファイル」です。
フィードリーダーというのはWebサイト毎に配信されているフィードをまとめて効率よくチェックするためのツールです。
とてつもない数のWebサイトが存在する現在を反映したツールだからこそ、多数様々な方や会社が制作しているのでしょう。
AIRの勉強を始めて、なにかアプリケーション作りたくなって
「定型XMLデータから項目抽出して表示するだけだからそんなに難しくないだろう」
な~んて軽い気持ちで作り始めて、実力不足と無知を思い知りました。
もっとしっかり準備してから作るべきだったなと。
以下、制作に当たってつまづいた点を列挙します。
他の方の参考になるかはわからないですが。
- XML形式
フィードって、RSSだけじゃないんですよね(当たり前)。
しかもRSSだけじゃない上、RSSの中だけでもいくつかバージョンがある。
さらに、同じRSSのバージョンでも、とあるタグが存在するフィードと存在しないフィードがあったり。
フィードの形式についてももっと勉強して細かい仕様を把握してから作り始めるべきだったなと。
今回配布開始したバージョンではかなり行き当たりばったりな部分ありながらも、RSS2.0、RSS1.0、RSS0.91、Atom1.0、Atom0.3に対応させました。
- 名前空間
XMLって、名前空間があるんですよね。知ってはいたんですが、開発始めてから初めて意識しました。
要素名がかぶらないようにとつけられる名前なのですが、これが対象フィードにて定義されている場合、そのままでは値取得できないんです。
- 時刻取得
今回のフィードリーダーでは全フィードから取得した記事を時間順に並べ替えます。
そのために年月日時分秒を取得するわけです。
これもなんだかんだ手こずりました。
一桁の数値のときに頭に0をつけるかつけないかが統一されていなかったり、何時何分何秒まで表示するところと何時何分まで表示するところと時間は表示しないところがあったり。
結局正規表現で総当りみたいになってしまったのですが、もっと良い方法はないのかなと今でも考え中です。
- 文字コード
コンピュータの中では文字を数値として扱います。一文字一文字に番号をつけているんです。
その番号のつけ方のルールにはいくつか種類があり、番号と文字の対応表を文字コード表と呼びます。
FlashはUTF-8が基本となっているので、それ以外の文字コードを扱うためには内部でそのための処理が必要です。
どうにか自力で文字コードを判別する部分は作り、あとはreadMultiByteメソッド(指定した文字コードにて文字列を読み込む)を使用するだけと思ったら、EUC-JPをうまく読み込んでくれない!
Flash側のバグなのかな? わたしの使い方が悪い?
そのため、文字コードの変換には「WEB2MEMO様」配布のActionScript用日本語文字コード変換ライブラリ『Jcode』のソースを流用させていただきました。
心より感謝申し上げます。
- OPML
OPML(フィードリーダー間でデータを移動するための標準形式)というものの存在を、今回のアプリケーションをほぼ完成まで作ったところで初めて知りました。
それまでは独自フォーマットでのバックアップ機能設けていました。
今にして思えば「OPML知らずにフィードリーダー作るんじゃねえよ」って感じですね。
バージョン0.10としたことからもわかりますように、まだまだ機能的にも完成度的にも不充分です。
「このフィードが読めなかった」等のバグ情報や、追加してほしい機能等ありましたら、ぜひご連絡ください。
できるだけ対応させていただきます。
ご連絡はコンタクトのコンテンツの投稿フォームをご利用ください。
開発ファイルもいずれ配布したいなと思います。
これからもどうぞよろしくお願いいたします。
前回の記事まででAptana Studioでの開発環境とFLEX+AIR SDKでの開発環境について書きました。
今回はFlash CS3での開発環境構築についてです。
「開発はやっぱりテキストエディタね!」
みたいに書いておきながらあれなんですが、まあせっかく自宅にFlash CS3があるので。
あと、実はこれまでにFlash CS3上でAction Script3.0ベースの開発をしたことがほとんどなかったので興味深いんです。
青春B上で配布している素材もほぼFlex上での制作物なので。
ということで以下、Flash CS3でのAIR環境構築についてです(Windows XPです)。
Flash CS3がインストールされている前提で話を進めていきます。
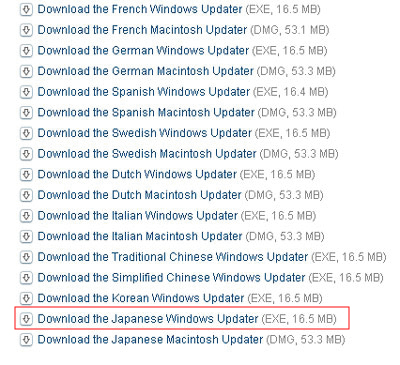
手順1.Adobe - FlashデベロッパーにとってのAdobe AIRにて"Flash CS3 Professional用Adobe AIRアップデートをダウンロード*"をクリックする(下図)

手順2.Adobe AIR Update for Flash CS3 Professionalをダウンロードする
ページを下にスクロールすると"Adobe AIR Update for Flash CS3 Professional"という項目がありまして、そこの下の方に"Download the Japanese Windows Updater"という項目があります。こちらをクリックしてください(下図)。

手順3.Adobe AIR Updateのインストール
ダウンロードしたflash9-ja_JP_9_0_3_Update.exeを実行してください。
InternetExplorerやFlashを起動しているとインストールが進みませんのでご注意ください。
以上でAIRのインストールは完了です。
以下、動作確認と配布パッケージの生成について記述します。
手順4.ファイルの新規作成
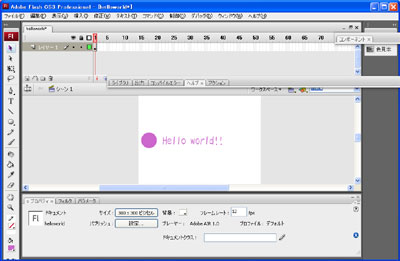
Flash CS3を起動して、新規作成から"Flashファイル(Adobe AIR)"をクリックしてください(下図)。

手順5.ファイルの保存とプレビュー
とりあえず動作確認のみですので、ステージ上に適当になにか配置して、保存してください(下図)。

メニューの"制御"→"ムービープレビュー"で表示を確認します(下図)。

手順6.プロパティの変更
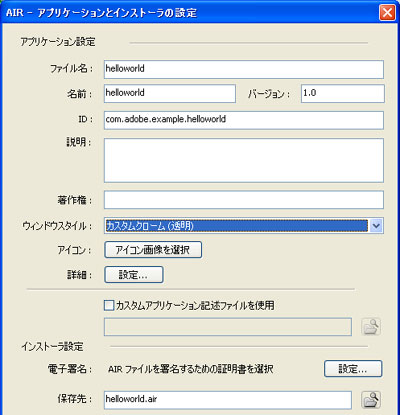
メニューの"コマンド"→"AIR‐アプリケーションとインストーラーの設定"を押すとプロパティの変更が可能です(下図)。

配布ファイル名やアイコン画像、ウィンドウサイズ(最大化可能か等含め)といった項目たちがプロパティにはあります。
ここでウィンドウスタイルを"カスタムクローム(透明)"にすると透明なアプリケーションとなります。
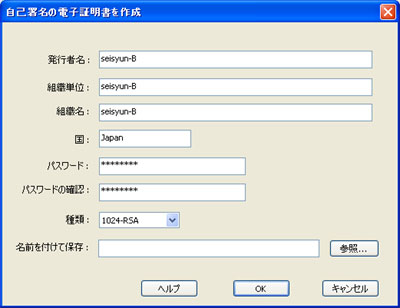
また、電子署名の設定もこちらの画面で行います(下図)。

手順7.AIRファイルをパブリッシュ
"AIR‐アプリケーションとインストーラーの設定"のウィンドウにて最下部にあるAIRファイルをパブリッシュをクリックします。
ファイルまでのパス上に日本語があるとエラーが表示されるみたいですので、エラーが表示された場合は日本語を含まないパス上にファイルまとめて移動しましょう。
手順8.AIRファイルの実行
生成されたAIRファイルを実行してください。
インストールが行われます。ここから先の手順については過去の記事AIR動作確認~配布パッケージ生成‐AIRのお勉強(5)‐の手順6以降と同様です。シームレスインストール(AIRランタイムの同時インストール)についても書いていますので、よろしければご参照くださいませ。
今回作成したflaファイルはこちらに置いてありますので、もしよろしければご利用ください。
今回の注意事項として、"カスタムクローム(透明)"にした場合、透明になると同時に、マウスでの操作がきかなくなります。
そのため、上記のダウンロードファイル上では"ドラッグによるウィンドウの移動とダブルクリックによるウィンドウを閉じる"のコードを追加してあります(ActionScript 3.0 言語およびコンポーネントリファレンスガイドを参考にしました)。
透明なウィンドウが自分のデスクトップ上を動いているのって、見ていてけっこう楽しいですよ(下図)。

さて、次回はなにを書こうか……。
前回の記事ではAIR SDKのインストールと実際にどのような形でAIRアプリケーションを配布するかについて書きました。
今回はmxmlファイルと外部ActionScriptファイルの連携について記述します。
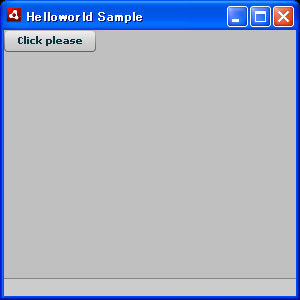
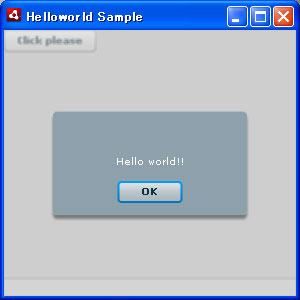
"画面上のボタンをクリックするとHello worldと書かれたアラートをポップアップ表示する"ということに挑戦してみました。
外部ActionScriptファイル(Helloworld.as)に記述した内容は以下の通りです。 helloworldという関数内にてアラートの呼び出しを行っています。
mxmlファイルに記述する内容は以下の通りです。
mx:Scriptというタグにて読み込むasファイルを指定しています。
また、mx:Buttonのclickにて関数の呼び出しを行っています。


実行時に使用したファイルを欲しい方はここをクリックください。 Helloworld-swf.batがswfファイル生成用、Helloworld-adl.batがAIRとしての動作確認用です。
次回は話を変えてFlash CS3でのAIRアプリケーション学習について書こうかと思っています。
前回の記事まででAIRでのActionScript開発のための環境構築までを書きました。
今回は動作確認~配布についての話となっています。
Helloworld.zipというファイルに以下手順で準備した全ファイル(bat、mxml、xml)をまとめておきましたので、よろしければダウンロードしてご利用ください(各ファイル毎のダウンロードも本文中に記載しています)。
手順1.mxmlファイルの準備
Fkexではmxml(Macromedia Flex Markup Language)という言語で画面設定を行います。まだ使ったことないですが、色々なユーザーインターフェースが用意されているみたいです。
AIR+Flexでは初期ウインドウの表示にWindowedApplicationというクラスを使用します。WindowedApplicationのプロパティなどはWindowedApplication - ActionScript 3.0 言語およびコンポーネントリファレンスガイドをご参照ください。
動作確認は超定番である"HelloWorld"の表示プログラム実行ですが、Labelクラスを使用しています。LabelクラスについてはLabel - ActionScript 3.0 言語およびコンポーネントリファレンスガイドをご参照ください。
Helloworld.mxmlがわたしの作成したmxmlファイルです。もしよろしければご利用くださいませ。
続いて作成したファイルを以下のコマンドでコマンドラインにてコンパイルします。
amxmlc Helloworld.mxml
必要かわかりませんがHelloworld-swf.batというbatファイル作っておきました。よろしければご利用くださいませ。
ソースの打ち間違い等なければこれでHelloworld.swfが生成されているはずです。
以下の手順につきましてはAdobe AIR * ADT(AIR 開発ツール)を使用した AIR インストールファイルのパッケージ化及びAdobe AIRメモ様をかなり参考にさせていただきました。心より感謝申し上げます。
手順2.ADFファイルの準備
AIRのアプリケーションを作る際には、その設定としてADFファイルの読み込みを行います。
わたしが準備したファイルHelloworld.xmlに置いてあります。
手順3.AIRアプリケーション動作確認
コマンドラインに以下の命令を打ち込み、アプリケーションの動作確認用を行います。
adl Helloworld.xml
さすがに不要かと思いながらもHelloworld-adl.batというbatファイル作っておきました。
ソース等に間違いなければウィンドウが生成されます(下図)。

手順4.配布用自己署名の生成
配布する際には署名ファイル(制作者情報ファイル)を一緒にくっつけることになります。
署名については製品販売する際には証明書を購入するべきなのでしょうが、ここでは自己署名といたします。
自己署名の生成コマンドとして以下を実行してください。
adt -certificate -cn SelfSigned 1024-RSA Helloworld.pfx password
Helloworld-pfx.batというbatファイル用意しておきました。
実行するとHelloworld.pfxというファイルが生成されます。
手順5.配布パッケージの生成
これまでに準備したファイルをまとめた配布パッケージの生成を行います。
コマンドは以下の通りです。
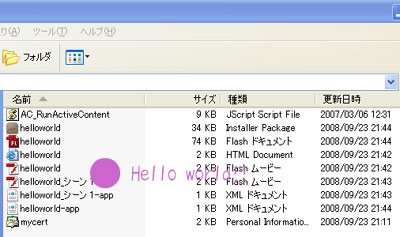
adt -package -storetype pkcs12 -keystore Helloworld.pfx -storepass password Helloworld.air Helloworld.xml Helloworld.swfHelloworld-package.batというbatファイル用意しました。
※グローバルサイン、Adobe AIR向けのコードサイニング証明書を提供開始というニュースが先日発表されていましたので、興味がある方はどうぞご覧くださいませ。
手順6.配布パッケージのインストールと実行
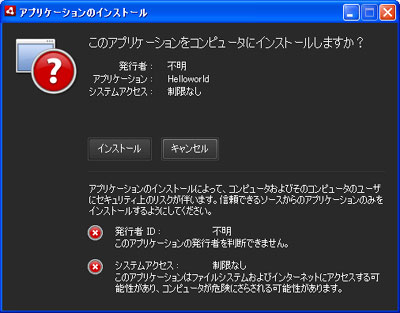
生成されたHelloworld.airというファイルを実行します。
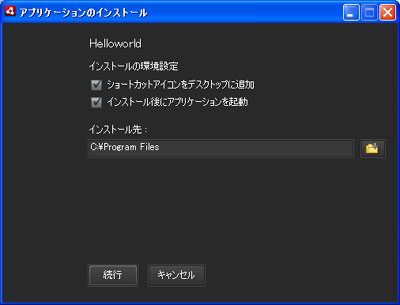
するとアプリケーションのインストールと実行が行われます(下図)。



当たり前の話ですが、インストールしたものはWindowsの場合、コントロールパネルの"プログラムの追加と削除"からアンインストール可能です。AIRではレジストリはいじれないので、ゴミは残らないかな(いまいちWindowsのアンインストールを信頼できない)?
手順7.シームレスインストール
手順6までで配布パッケージの生成は一通りの完成です。
ただ、ここで問題は、いざ配布する段階となったとき、そのインストールと実行にはAIRのランタイムがインストールされている環境が必要であるということ。
AIRの普及率がどれだけかわかりませんが、少なくともFlash Playerの普及率には遠く及ばないんじゃないかと思います。これって、自分が制作したアプリケーションを使ってもらうにはかなり大きなネックです。たいていの人はわざわざ手間かけて環境準備してまでアプリケーションを使用しないかと思いますので。
ちょっと調べてみると【連載】今からはじめるAIRプログラミング (15) シームレス・インストール - AIRランタイムを自動的にインストールさせる | エンタープライズ | マイコミジャーナルに興味深い記事が書かれていました。
要はAIRランタイムのインストールを自動で行わせる仕組みです。
また、さらに調べてみると、widgettownさんにてAIR seamless install makerというサービスを提供されていました。要はシームレスインストール用のタグを自動生成してくれるサービスです。まだわたしは配布物がないので使用していませんが、便利そうですね。
次回はActionScript3.0のファイルと連携してのHelloWorld表示などを行ってみようと思います。
開発開始までにこんなに記事が長くなるとは……ああ、AIR尽くし……。
前回の記事ではActionScript3での開発を行うためのFlex SDKのインストールについて書きました。
今回はAIRアプリケーション制作に必要なAIR SDKのインストールについてです。
ActionScript3.0で開発を行うためにはFlex SDKとAIR SDKをインストールしないといけないと思っていたのですが……Flex 3 SDKにはAIR SDKが含まれているんですね……ということで以下の手順はFlex 3 SDKをインストール済みの人は不要です。
手順1.こちらのページよりWindows版Adobe AIR SDKをダウンロード
使用許諾契約を読んだ上で、"私はAdobe AIR SDK使用許諾契約を読みました。下記のソフトウェアをダウンロードすることによって、同契約条件に同意します。"にチェックを入れて、"Windows版Adobe AIR SDK"をダウンロードをクリックする。
手順2.ダウンロードしたAdobeAIRSDK.zipを解凍する
ダウンロードしたファイルを適当なフォルダに解凍してください。
わたしはCの直下にair_sdkというフォルダを作ってそこに解凍しました。以下、この前提で記述しています。
手順3.AIR SDKへのパスを張る
必ずしも張らなくても良いでしょうが、張った方が便利なこと多いので。
マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
システム環境変数のPathを選択して編集をクリックして、air_sdkフォルダ内のbinフォルダへのパスを追加します。
例:Cドライブ直下にフォルダがある場合
C:\air_sdk\bin
をPathの内容の最後尾に追加する。;で区切ることを忘れずに。
次回の記事にて動作確認及びAIRで制作したアプリケーションをどういった形で配布するかについて書きます。
前回の記事では統合開発環境であるAptana StudioでのAIR環境構築について書きました。
今回はそれとはまた独立した記事です。
最近、テキストエディタオンリーでのプログラミングというものからはかなり遠ざかっていますが
「やっぱり、開発というのはテキストエディタ(メモ帳など)でごりごり書くのが基本だよ~」
と心の奥底で思っています。
Flash上でコーディングしながら(矛盾ですね)。
AIR SDKというものを使えばテキストエディタでのAIRアプリケーションの開発が可能だそうです。
Flash CS3を持っているのでFlash上で開発してもいいんですが、まだ勉強始めたばかりだしテキストエディタオンリーで行ってみようかなと。
そして、ActionScriptにての開発を行うためにはさらにFLEX SDKのインストールが必要だそうです(実際にはFLEX 3 SDKをインストールするとAIR SDKもインストールされます)。
ということで以下、FLEX SDKのインストール手順です(Windows XP)。
※Java環境(JRE 1.4.2_06以降)が導入されている必要がありますので、インストールされていない方はSunのサイトよりインストールしておいてください。
インストール手順についてはAdobe - Flexリソース:Flex 3 SDK リリースノートを参考にさせていただきました。でも、全部は従っていませんのでご注意を。
手順1.Flashプレイヤーのアンインストール
Flex SDKは最新版のDebug Flash Playerを使用しないといけないようなので、現在のFlash Playerをアンインストールします。
アンインストーラはこちらのページで入手できます。
ダウンロードしたアンインストーラを実行してください。
手順2.こちらのページでFlex SDKのファイルをダウンロード
ライセンスに同意した上で"I have read the Adobe Flex 3 SDK License, and by downloading the software listed below I agree to the terms of the agreement."にチェックを入れ、"Download the Flex 3.1 SDK for all Platforms"をクリックする。
80MB以上あるので少し時間かかります。
手順3.ダウンロードしたflex_sdk_3.zipを解凍する
ダウンロードしたファイルを適当なフォルダに解凍してください。
わたしはCの直下にflex_sdk_3というフォルダを作ってそこに解凍しました。以下、この前提で記述しています。
手順4.Debug Flash Playerの設定
C:\flex_sdk_3\runtimes\player\winに格納されているFlashPlayer.exeを実行する。
すでにFlash Playerをアンインストールしているため、これでローカル上のswfはこのFlash Playerで開くように関連付けされるはずです。
各ブラウザ毎のプラグインとしてのFlashプレイヤーはこの時点ですでにアンインストールされているので、それは別途インストールが必要(この手順、もっと効率のいい方法ないかな?)。
手順5.Flex 3 SDKへのパスを張る
必ずしも張らなくても良いでしょうが、張った方が便利なこと多いので。
マイコンピュータにて右クリック→プロパティ→詳細設定→環境変数
システム環境変数のPathを選択して編集をクリックして、flex_sdk_3フォルダ内のbinフォルダへのパスを追加します。
例:Cドライブ直下にフォルダがある場合
C:\flex_sdk_3\bin
をPathの内容の最後尾に追加する。;で区切ることを忘れずに。
※すでに旧バージョンのFlexへのパスを張っている場合は新旧混在してしまうため、古いバージョンへのパスを削除しておきましょう。
手順6.動作確認を行う
サンプル用のファイルが元々用意されているみたいですが、せっかくなのでAction Scriptファイルを適当に用意してみましょう。
手間な方はこちらをクリックしてわたしが用意したHelloWorld.asをダウンロードしてください。
また、コマンドプロンプト直打ちでswfファイル生成しても良いのですが、batファイルを作っておいた方が後々役立つかも。
手間な方はこちらをクリックしてわたしが用意したstart.batをダウンロードしてください。
asファイルとbatファイルは同一フォルダ内に置いてください(batファイルの記述を変更する場合は別)。
ダウンロードしたstart.batを実行すると、HelloWorld.swfが生成されます(続行するには何かキーを押してくださいと表示された時点でcmd.exeは閉じていいです)。
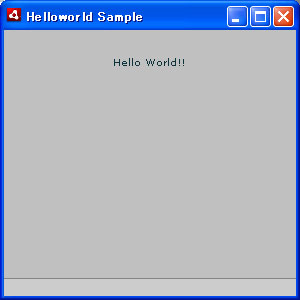
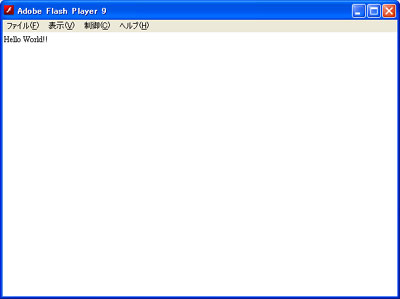
こいつを実行してやると、Hello World!!が表示されます(下図)。

次回はAIR開発のためのAIR SDKのインストールの話をします。
FLEX 3 SDKをインストール済みの場合はAIR SDKもインストールされますが、動作確認についての話もしますのでもしよろしければ次回もお読みくださいませ。
前回の記事(AIRのインストール)の続きです。
Aptana Studioのインストールです(環境はWindows XPです)。
ちなみに、Aptana StudioにてAIRのプラグインを導入可能ですので、前回の記事を読んでいなくても本記事だけで完結しています。
手順1.Aptanaのサイトにて上部にあるaptana Studioの"Download Now"ボタンをクリックする
ちなみにボタンはオレンジ色です。
手順2.必要事項を入力して左下にある"Download"ボタンをクリックする
download typeはFull Installer(exe)を選択しました。
入力項目は名前、メールアドレス、パスワード(再入力含め二つ)です。
手順3.ファイルのダウンロードが開始されるので、適当な保存場所を選ぶ
約90MBあるのでそれなりに時間かかります。
手順4.保存したAptana_Studio_Setup.exeを実行する
手順5.Aptana Studio Setupのウィンドウが表示されるので、Nextボタンをクリックする
手順6.規約を呼んだ上で同意できるならI Agreeボタンをクリックする
手順7.インストール先フォルダの選択を行う
通常はデフォルト(OSインストールドライブのProgram Files\Aptana\Aptana Studio)のままで良いはずです。
手順8.メニュー名の設定を行う
通常はデフォルト(Aptana Studio)のままで良いでしょう。
手順9.関連ファイルタイプの選択を行う
css,js,sdoc,xmlの中から関連付けしたいものを選択します。
ファイルをダブルクリックした際に起動されるアプリケーションとするかどうかということだと思います。
わたしは全部チェックはずしました。
手順10.Installボタンをクリックする
CompletedとなったならNextを押してCloseを二回押してインストール完了です。
手順11.Aptana Studioの起動を行う
"Windowsのセキュリティの重要な警告"が表示されたのでブロックを解除としました。
Workspace(Aptana Studioで生成したファイルの保存先フォルダ)を尋ねられますので、選択してください。
わたしはとりあえずデフォルト(OSのドライブ:\Documents and Settings\ユーザー名\My Documents\Aptana Studio)のままとしました。
手順12.AIRプラグインをインストールする
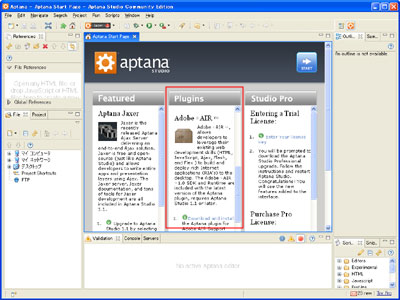
画面中央にある"Plugins"という部分からAdobe AIRの"Download and install"をクリックします(下図)。

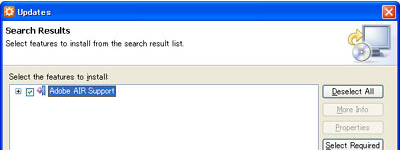
Updatesというウィンドウが表示されるので、Adobe AIR Supportにチェックを入れてNextを押してください(下図)。

ライセンス契約について表示されますので同意の場合は"I accept the terms in ther license agreement"を選択してNextを押してください。
インストールする内容(ファイルやディレクト等)が表示されますのでFinishを押してください。
途中で"Verification"として注意事項が表示されますが"Install All"を選択しました。
一応注意事項は読んでおいてください。人によって違うかもしれませんので。
インストール完了時にAptana Studioの再起動が促されます。"It is recommended you restart……"
Yesを押して素直に再起動しましょう。
手順13.サンプルプログラムの制作(設定)
せっかくインストールしたのでちょっと使ってみましょう。動作確認も兼ねまして。
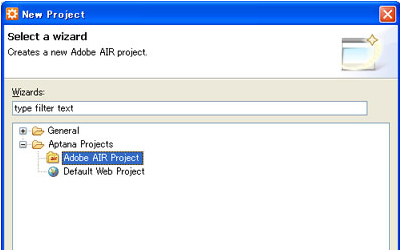
Aptana Studioのメニューより"File"→"New"→"Project"を選択する。
Projectの形式を選択する画面に移りますので、Aptana Project配下のAdobe AIR Projectを選択してNextを押してください(下図)。

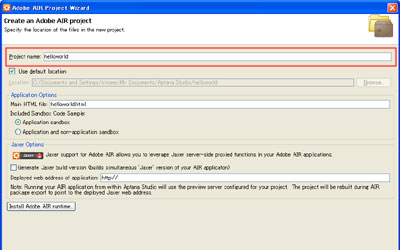
続いてProject nameの入力画面となりますので、適当に入力してください。Main HTML fileも同時に自動で入力されます(下図)。

Nextを押すとXMLのプロパティの入力画面に映ります。現在は動作確認だけのため変更せずNextをクリックします。次のウィンドウについてのOption入力も変更せずFinishを押しましょう。
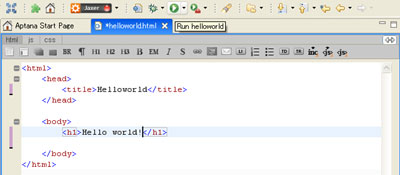
手順14.サンプルプログラムの制作2(html入力)
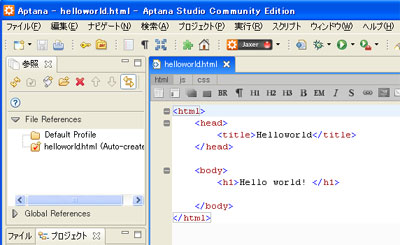
生成したメインhtmlの編集画面に移りますので、適当に内容変えてみてください(下図)。

内容完成したら上部にある実行ボタン(横向きの三角)をクリックする。
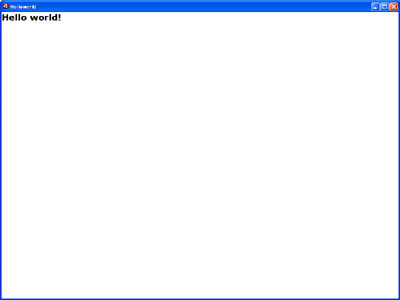
セーブするかどうか聞かれるのでYesを押すと、画面に入力した内容が表示されます(下図)。

以下の手順はAptana Studioの日本語化を行いたい方のみ実行してください。
(日本語化を行うため、Java環境を最新としておきましょう。ちなみに今回使用した自動インストール式のAptana Studioは自身のフォルダ直下にあるJREを参照するみたいなので、こちらを最新のJREで上書きしてやる必要があります)
手順15.MergeDoc ProjectよりPleiades本体をダウンロードする
わたしはこちらのサイトで"Pleiades 本体"の安定版1.2.2をダウンロードしました。
ダウンロードが重い場合は別のミラーサイトを選択しましょう。
手順16.ダウンロードしたファイル(今回はpleiades_1.2.2.zip)を適当な場所に解凍する
手順17.Aptanaのファイルを上書きする
Aptana Studioをインストールしたフォルダのfeaturesとpluginsのフォルダに、今解凍したpleiadesの同一名フォルダの中身を上書きしてください。
また、ここでAptana Studioのフォルダの中にAptanaStudio.iniという設定ファイルがあるので、こちらの最終行に以下の行を追加してください。
-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar=default.splash
手順18.Aptana Studioを起動する
恐らく普通に起動してもエラーが表示されます。
pleiades_1.2.2.zip内にあるeclipse.exe -clean.cmdの中身の最終行を以下のように変更して、Aptana Studioのフォルダ内に移動してダブルクリックします。
start .\eclipse.exe -clean %*
を
start .\AptanaStudio.exe -clean %*
に変更する。
以上で日本語化完了です(下図)。

Aptana StudioはAIRをHTMLやJavaScriptベースで開発するのに適しているんだそうです。
ただ、わたしの目的はActionScriptベースでの開発なので、次回はFlex環境の導入について記述する予定です。
Aptana Studioについては今回だけということで(またいずれ書くかもしれないけれど)。
最近このblog、AIR関連の記事ばかりだ……。
昨日の記事にてAIRの勉強を開始するぞという気持ちについて書きました。
本日より勉強開始です。
どうやらAIRにはHTMLベースで作ったりFlashベースで作ったりなど色々あるようですが、とりあえずAIRをインストールしないことには話が始まりません。ということで自宅環境(WindowsXP SP2)にAIRをインストールしました。
以下、その際の手順となっています。
手順1.AIRのサイトにアクセスして、右側サイドバーにある"Adobe AIRを今すぐダウンロード"をクリックする
手順2."今すぐダウンロード"のボタンをクリックする
ダウンロードする製品としてAdobe AIR 1.1 インストーラWindows XP, Japanese | 12 MB が表示されています。
ここはOSによって表示内容変わるかと思います。
ちなみに1.1が現在のAIRの最新バージョンです。
手順3.ファイルのダウンロードが開始するので適当な場所に保存する。
IEの場合は上部にダウンロード開始して良いか尋ねるバーが表示されるのでそれをクリックする。
手順4.ダウンロードしたファイルを実行する
セキュリティ警告が表示される場合は実行ボタンを押す。
Adobe AIR 設定というウィンドウが表示されます。
手順5.Adobe AIR仕様許諾契約書が表示されるので、しっかり読んで"同意する"をクリックする
手順6."インストールが完了しました。Adobe AIRは正常にインストールされました。"と表示されたら完了ボタンを押す
さて、以上でAIRのOSへのインストールは完了です。
続きまして、AIRにてアプリケーションを作成するための開発環境の準備に進みます。
どうやらAdobeが出しているFlex Builder3(現在の最新はAdobe Flex Builder 3.0.1)が最も適した開発環境らしいです。まあ、AIRを作っているのがAdobeなら、同じくAdobeの開発環境を使うのが確かにベストなのかな。
でも、このFlex Builderって、有償なんですよね。製品版が31500円(アップグレードは12600円~)だそうです。
AdobeのFlexのサイトによると60日間は体験版使用可能みたいですが、やっぱりお金はできることなら使いたくない……。
ということで、違う開発環境を使用してみることにしました。
マイコミジャーナルの"今からはじめるAIRプログラミング"によると目的によって色々な種類があるみたいですが、どうやって選別するべきか今はいまいちよくわからないので、片っ端からやっていこうかなと。
まずはAptana Studioを使用してみることにしました。"DreamWeaverはもういらない?"と話題になった超有名統合開発環境ですね。Studioという名称がついたのは最近だったかな?
ということで次回、Aptana Studioのインストール手順を紹介します。
つい先日、池袋のジュンク堂書店(淳久堂書店と漢字で書くとなんだかカッコいい)へ行きました。
まあ、ちょっと時間があったので漫画を買いに。あと、本に囲まれるのはとても心地良いので。
ジュンク堂を訪れた際、せっかくだからとコンピュータ系書籍のコーナーに行きました。
AdobeのAIR関連の書籍が多数平積みにされていました。
「ああ、やっぱりAIRって、流行ってるのね」心の中で呟いたような呟いていないような。
Apolloというコードネームで呼ばれている頃から、話題になっていましたね。
AIRとはアプリケーション制作用のプログラムをまとめたものです。
特徴としては、Webアプリケーションとデスクトップアプリケーションの境目をなくした柔軟性のある開発が可能なところでしょうか(レジストリをいじったりといったOSに依存する部分は無理みたいですが)。
HTMLやActionScript3.0といった既存技術の流用が可能なことも特徴ですね。
ジュンク堂にてAIR関連書籍を眺めながら、勉強してみようかなという気持ちになってきました。
理由は、まあ、なんか楽しそうだから。
デスクトップアプリケーションを作りたいと前から思っていましたし。
それと、せっかくActionScript3.0の勉強をしたのになかなか使う機会がないまま来ているので、この機会に活かそうかと。
善は急げ、ということでAIRの書籍を一冊購入しました、Amazonで。明日か明後日には到着するかと。
ジュンク堂で購入しても良かったんですが、どんな書籍が出ているのか一応もう少しチェックしたかったので。
それにしても、Amazonのお急ぎ便って本当に便利ですね。すぐに着いちゃうんだから。
AIRの勉強は別にネットだけでも可能でしょう。
でも、やっぱり本腰入れた勉強は書籍にて行うべきと思っています。古い考えかもしれないですが。
全体像を見た上で知識を身につけていきたい。
ということで、本が届き次第じっくり学習を進め、その経過をこのblog上にも書いていこうかなと。
(序)で終わらないように気をつけよう……。