HTML5学習(5)動画再生-videoタグの基本まとめ-
HTML5学習のまとめ【HTML5勉強用ページ-学習記事、お薦めリンク集、お薦め書籍まとめ-】はこちら
前回、前々回とスマートフォンに特化した話をしましたが、今回からまた元に戻って、HTML5そのものの話をしていきます。
ということで今回はHTML5の目玉機能の一つ、動画再生です。
HTML5ではvideo要素を使用することでこれまでは主にFlash Player形式を介して行っていた動画再生をブラウザ単体で行うことができます。
動画形式(ブラウザ毎の対応表)
videoを使うにあたってまず気にしないといけないのが、各ブラウザが対応する動画形式です。
全ブラウザにて同一フォーマットであれば嬉しいのですが、現状、ライセンスの絡みもありブラウザ毎に対応フォーマットが異なっています。
調べた結果、現時点での対応状況は表にまとめると以下の通りでした。
H.264の拡張子はmp4以外にもありますが、表記としてはmp4のみとさせていただきます。
| ブラウザ | 動画形式(拡張子) |
| Firefox(3.x) | Ogg Theora(ogv) |
| Firefox(4.x〜) | WebM(webm) , Ogg Theora(ogv) |
| Safari | H.264(mp4) |
| Opera | WebM(webm) , Ogg Theora(ogv) |
| Google Chrome | WebM(webm) , Ogg Theora(ogv) |
| Internet Explorer | H.264(mp4) |
Google ChromeはH.264(mp4)も現時点では再生できているのですが、【Google、ChromeブラウザでのH.264サポート終了へ】とのことなので、表からは除外しています。
上記の表を見る限り、H.264(mp4)と Ogg Theora(ogv)を抑えておけば全ブラウザで表示できるのですが、Google等によるWebM(webm)押しの状況を見ているとやはり三つ対応しておくのが無難かもしれません。
videoタグの記述
videoタグの最もシンプルな記述は以下の通りです。
srcの中に動画ファイルのパスを書いています。
ただ、このコードでは複数の動画形式をブラウザ毎に振り分けることができません。
そこで、以下のような書き方をすることで複数ブラウザに対応できます。
<source src="video/video.webm">
<source src="video/video.ogv">
<source src="video/video.mp4">
<p>動画を再生できる環境ではありません。</p>
</video>
こう記述しますと、上から順番に再生を試みます。
この場合ですと、webm→ogv→mp4です。
再生できるファイルが見つかった時点で、それより下のファイルは再生しません。
videoタグが使用できない環境の場合は最後のpタグの中身が表示されます。
videoタグの属性
videoタグには以下のような属性が用意されています。
| 属性 | 説明 |
| poster | ビデオがロードされなかった場合に表示する静止画 環境によっては初期表示画像にもなります |
| preload | 自動読み込み auto:読み込みあり none:読み込みなし metadata:メタデータのみ読み込み |
| autoplay | 自動再生 |
| loop | ループ再生 |
| mediagroup | 動画のグループ化 たとえば複数の動画ファイルを同期させながら再生するときに使用 |
| muted | 動画をミュート(音声なし)状態で再生 |
| controls | 動画コントロールのインタフェース表示 (デザイン、機能はブラウザ依存) |
| width | 横幅px |
| height | 縦幅px |
preloadは初期値がautoのため、基本的に指定の必要はありません。
ページにおける動画数が多い場合等、読み込み負荷を軽減したい場合はnoneを指定するとよいでしょう。
Firefoxではloopが動作していないようです。(3.6.22と5.0.1で確認)
また、mediagroupは具体的にどういった風に使うのか、まだ未確認です。
とりあえず説明への外部リンクだけ張っておきます(英語です)。
たとえば横幅320px、縦幅240px、自動読み込みなし、静止画像、動画コントローラ、ループを指定するとvideoタグは以下のようになります。
<source src="video/video.webm">
<source src="video/video.ogv">
<source src="video/video.mp4">
<p>動画を再生できる環境ではありません。</p>
</video>
それぞれのブラウザで再生できる動画形式が異なる点と合わせ、運用するとなると動作確認が大変そうですね。
ブラウザ毎の動画コントローラの形式
動画コントローラはブラウザによって見た目も機能も異なります。
それぞれまったく別のデザインです。
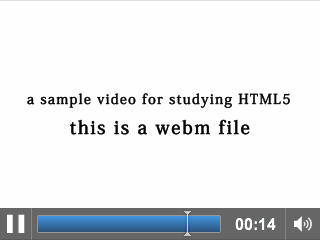
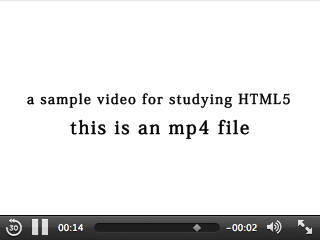
以下、参考までにMacOS 10.6にて動画を5種類のブラウザで動作させてみた際の画像を掲載します。
Firefox3.6と5.0は同一のため、実質4種類ですね。
画像最下部にある灰色or黒の領域がコントローラです。
Safariだけ高性能ですね。
Firefox 3.6

Firefox 5.0

Google Chrome 13.0

Safari 5.0

Opera 11.5

type指定
sourceには動画のファイル形式やコーデックを指定することもできます。
指定しなくてもブラウザ側で自動的に認識されるため、本記事の配布ファイルでは指定していません。
以下、記述例1です。
ファイル形式のみ追記しています。
<source src="video/video.webm" type="video/webm">
<source src="video/video.ogv" type="video/ogg">
<source src="video/video.mp4" type="video/mp4">
<p>動画を再生できる環境ではありません。</p>
</video>
記述例2です。
codecsの項目も追加しました。
<source src='video/video.webm' type='video/webm; codecs="vp8 , vorbis"'>
<source src='video/video.ogv' type='video/ogg; codecs="theora , vorbis"'>
<source src='video/video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<p>動画を再生できる環境ではありません。</p>
</video>
サーバアップ時の注意
サーバの設定によっては動画ファイルを動画として認識しません。
認識されていない場合、ブラウザで再生されないことになります。
Firefox4より前、つまり.ogvのファイルで多いようです。
本事象は.htaccessでType追加を行うことによって解決できます。
以下、.htaccessの例です。
AddType video/mp4 .mp4
AddType video/webm .webm
ここまでの制作物表示とダウンロード
ブラウザでの表示はこちら(最後に声が流れますので音量注意してください)。
ファイル一式のダウンロードはこちら(.htaccessもhtaccessというファイル名で含めてあります)
JavaScriptとの連携

JavaScriptから再生や停止、再生時間表示等の制御を行うことも可能です。
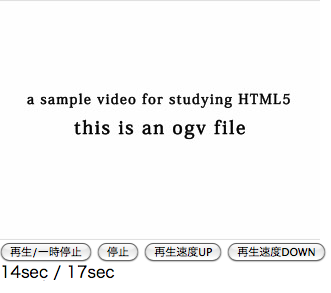
ということで、サンプルを作ってみました。
video要素のメソッド、プロパティ、イベントの三つを組み込んでいるため、基本はつかめるかと思います。
いたって簡素なためjQuery等の外部ライブラリは使用していません。
ブラウザでの表示はこちら(最後に声が流れますので音量注意してください)。
ファイル一式のダウンロードはこちら(.htaccessもhtaccessというファイル名で含めてあります)。
HTMLの記述は以下の通り。
<h1>videoサンプル</h1>
<video id="myvideo" width="320" height="240" poster="images/video.png" autoplay>
<source src="video/video.webm">
<source src="video/video.ogv">
<source src="video/video.mp4">
<p>動画を再生できる環境ではありません。</p>
</video><br />
<button onclick="playvideo()">再生/一時停止</button>
<button onclick="stopvideo()">停止</button>
<button onclick="upspeed()">再生速度UP</button>
<button onclick="downspeed()"<再生速度DOWN</button>
<p id="videoinfo"></p>
</body>
videoにmyvideo、pにvideoinfoというidを振っています。
JavaScript側で操作するためです。
JavaScriptのコードは以下の通り。
var videoinfo;//時間表示するp要素格納
//再生/一時停止(現在一時停止されているかどうかで分岐)
function playvideo() {
if (myvideo.paused)myvideo.play();
else myvideo.pause();
}
//停止(時間を0に戻し、一時停止命令)
function stopvideo() {
myvideo.currentTime = 0;
myvideo.pause();
}
//再生速度UP
function upspeed() {
myvideo.playbackRate += 0.5;
}
//再生速度DOWN
function downspeed() {
myvideo.playbackRate -= 0.5;
}
//初期処理
function init(){
videoinfo = document.getElementById("videoinfo");
myvideo = document.getElementById("myvideo");
//動画終了イベント
myvideo.addEventListener("ended", function(){
stopvideo();
alert("再生終了");
}, true);
//再生時間更新時イベント
myvideo.addEventListener("timeupdate", function() {
videoinfo.innerHTML = Math.round(myvideo.currentTime) + "sec / " + Math.round(myvideo.duration) + "sec";
}, true);
}
使っているメソッド、プロパティ、イベントは以下の通り。
- play(メソッド):再生
- pause(メソッド):一時停止
- paused(プロパティ):一時停止しているか
- currentTime(プロパティ):現再生時間
- playbackRate(プロパティ):再生速度
- duration(プロパティ):長さ
- ended(イベント):再生終了
- timeupdate(イベント):再生時間更新
本サンプルの仕様は以下の通り。
- 再生/一時停止ボタン、停止ボタン、再生速度UPとDOWNボタン設置
- ボタンの下(videoinfoでid指定されたタグ内)に現在の秒数と総秒数を表示
- 再生終了をアラート表示
不具合は以下の通り。
- 再生速度変更がFirefoxで動作しないことを確認(3.6.22と5.0.1)
最後に
videoについてはcanvasタグと連携しての使用もあるようですが、それについてはcanvasタグの勉強後に紹介できればと思います。
今回はあくまでも基本ということで。
次回はaudioタグについて学習予定です。