導入と動作確認‐tweenerのお勉強(1)‐
※外部ライブラリ学習の目次はこちらです。
※使用しているTweenerのバージョンは1.31.74です。
ActionScriptライブラリであるtweenerのお勉強、今回は導入~動作確認までです。
覚書の意味含め、手順をまとめてます。
参考までに、わたしの環境は "WindowsXP + Flash CS3" です。
ファイルのダウンロード

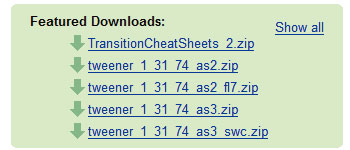
GoogleCodeのページよりtweenerのダウンロードを行います。
大きく分けて以下の3種類があります。
- Actionscript 2 - Flash 7+, Flash Lite 2+
- Actionscript 2 - Flash 8+
- Actionscript 3 - Flash 9+
わたしは "Actionscript 2 - Flash 7+, Flash Lite 2+" を選びました。
少しでも旧バージョンのflash playerに対応させかったので。
ファイル名はtweener_1_31_74_as2_fl7.zipです。
ファイルの解凍
ダウンロードしたzipファイルを適当な場所に解凍します。 解凍するとcaurinaというフォルダが表れます。 tweenerはすべてこの中に入っています。動作確認

Flashを起動します。
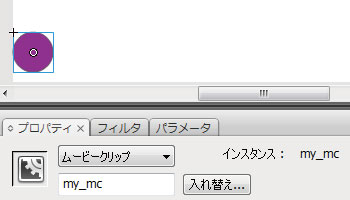
ステージ上になんでもいいから図形を書いて、MovieClipにしてください(右クリックしてシンボルに変換、タイプをムービークリップ)。
インスタンス名をつけてください(今回はmy_mcとしました)。
次に、レイヤー1の1フレーム目を選んで、アクション欄に以下のように記述します。
Tweener.addTween(my_mc, {_x:450, _y:100, _alpha:0 , time:5"});
コードを見て直感的にわかるかもしれませんが
1行目は
"Tweenerクラスを読み込む"
の意味で、2行目は
"my_mcをx座標450、y座標100、不透明度0まで5秒かけて変化する"
の意味です。
使い方について詳しくは次回以降に書きます。
ActionScript3.0の場合は、_x、_y、_alphaの_を外してください。
一つ注意点として、flaファイルの保存先は、さきほど解凍したcaurinaと同じフォルダにしてください。
以上の手順を終了した後に実行すれば、無事にアニメーションするはずです。
下にあるのはわたしがテスト用に作ってみたサンプルのswfです。右下のSTARTを押すと丸が動きながら消えていきます。
使う人がいるかはわかりませんが、flaファイルも置いておきます。ただし、tweenerは含んでいません。ダウンロードをお願いします。
addTweenとaddCaller‐tweenerのお勉強(2)‐へ
ActionScriptライブラリ‐tweenerのお勉強(0)‐へ